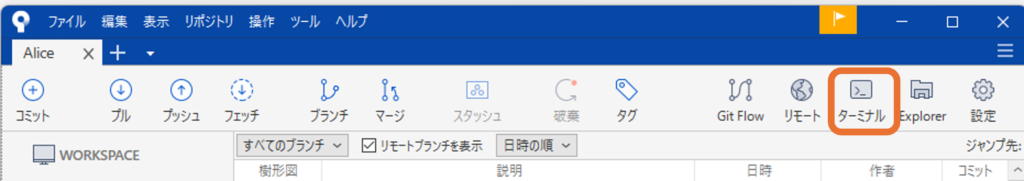
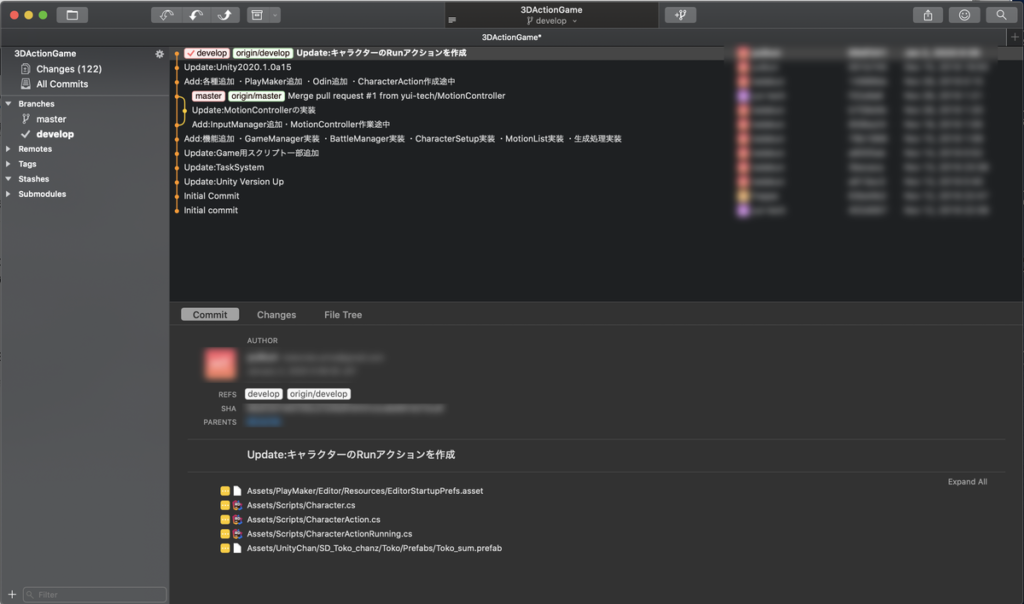
SourceTreeでPull時に不要なリモートブランチをローカルキャッシュから削除する方法
SourceTreeを使用しているときに、リモートブランチを削除してからPullを行うと、エラーが出ることがありますが、SourceTreeのローカル上にリモートブランチの追跡情報...
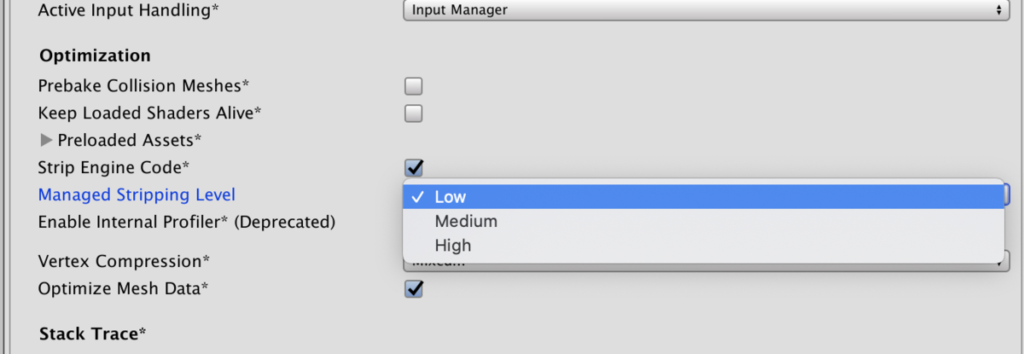
Unity・C#を簡単に最適化できるTips集
はじめに Unity、C#の最適化に関してまとめられている記事がそんなに多く見られないため、自分が業務でUnityを使用していて得た最適化の知見をまとめようと思います。 ...
Unityのカメラを使った2次元↔3次元座標変換を自前で実装する
はじめに UnityのScreenToWorldPointやWorldToScreenPointは、Cameraのオブジェクトに座標などを反映させたうえでメソッドを呼ばないと値が返ってきません。Cameraにい...
【Unity】Timelineに機能を追加できるDefault Playablesの紹介
はじめに Timelineは、既に用意されている機能では足りないことがあると思いますが、自分でコードを書くことで自作機能を追加することができます。 ただ、機能を追加す...
【Unity】Timelineでカスタムトラックを作成する方法
はじめに カスタムトラックの作成方法 TrackAsset PlayableAsset PlayableBehaviour PlayableMixer はじめに Timelineを使用していると、デフォルトのトラックでは機能...
【Git】最近ハマっているGitクライアント「Fork」のインストール方法とおすすめポイントを紹介する
はじめに SourceTreeやGithub Desktop、Tortoise Gitなど様々なGitクライアントがありますが、その中でも最近自分がハマっている「Fork」というGitクライアントを紹介し...
【Unity】TimelineのTrackを別のTimelineなどにコピーする際に、VirtualCameraの参照を上手く付け替える方法
はじめに 前回、TimelineのTrackを別のTimelineにコピーする方法を書きました。 www.yui-tech-blog.com この記事の最後の方にCinemachineTrack内のClipで、VirtualCamer...
【Unity】TimelineのTrackを別のTimelineにコピーする
はじめに TimelineAsset内のTrackを、別のTimelineにコピーしなければいけない時があり、その際に他のTimelineにデータをコピーする方法を調べたのでまとめます。 この...
【Unity】TimelineをScriptから扱うときのTips
はじめに TimelineをScript制御する上で必要となるメソッドを紹介します。 なお、コード中に出てくるGetPlayableDirector()は、PlayableDirectorを取得するメソッドです...
【Unity】UnityでSpriteAtlasの差分が出る問題が解決した
はじめに 11月末くらいから、Unityで共同開発している際に、変更していないSpriteAtlasの差分が出続けてしまうという問題が出ました。 Unityの特定のバージョン以降で起...
12